In the last post we started creating Forgot Password functionality. We created goals and an engagement plan to define the logic behind the user flow. In this post we will start working on the frontend.
Open the Experience Editor to the Home page. On the Home strip of the Ribbon, click Insert Page. Select the appropriate template and name your page something like ForgotPassword.
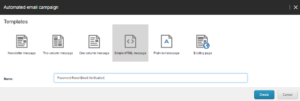
Open Email Experience Manager from the launchpad. We’ll come back to the page in a moment, so you can use a new tab, if you’d like. Click the Create button and select Automated email campaign. Select Simple HTML message and name your email something like Password Reset Email Verification.
On the Message tab for your email, Enter a subject and click the Body field to open the editor. Enter some kind of message like the one shown below. Insert a link to the ForgotPassword page that you just created. On the Delivery tab, activate the email.
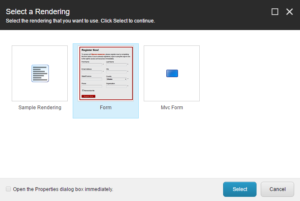
Return to your ForgotPassword page in Experience Editor. Click the New Component button to show the the placeholder Add here buttons. Select the button where you would like to insert your forgot password form. In the dialog that opens, select Form or MVC Form depending on if your page is using Web Forms or MVC. Since the Sample item uses Web Forms, I need to select the Form rendering.
Choose the option to create a blank form and select the existing Password Request Requested goal. When the Form Designer opens, click the Title button to hide it and insert a required Email field.
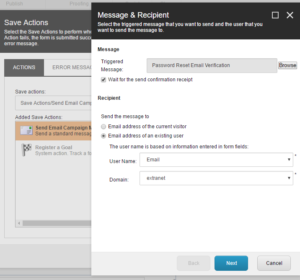
Select the submit button and, in the left column, click the Save Actions link. Add the Send Email Campaign Message action and click the Edit button. Select your Password Reset Email Verification message and select the option to send to an existing user. Click through the rest of the wizard.
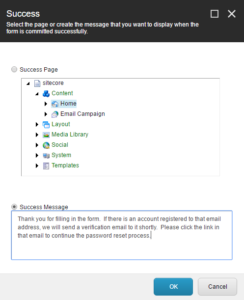
Click the Success link. Select the success message option and edit the message to tell the user what to expect. Note that we are displaying the same message to everyone regardless of whether the email they entered is a valid account. This is to prevent hackers from using the form to probe for valid account. Click OK, then save and close the Form Designer.
At this point you should be able to submit an email address in the Forgot Password form and receive an email if that email corresponds to a registered user. Clicking the link in the email should bring you back to the Forgot Password form. In the next post we’ll enhance the response to that click through a bit.